pqGridでラジオボタン選択を実装してみる
pqGridでチェックボックスでのグリッド選択ができます。
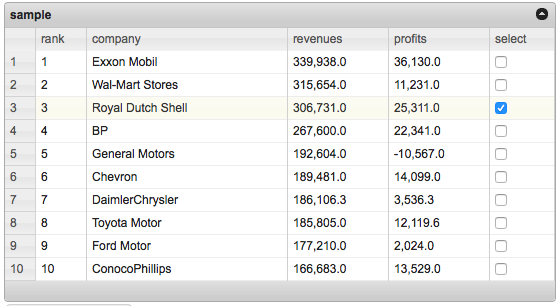
jQuery grid with Checkbox Selection
colModelで対象の列のtype属性にcheckBoxSelectionを指定します。また、選択のモード(single, range or block)等をselectionModelで指定します。

モードがsingleのときも、UIはチェックボックスのままです。
事情があってsingleのときはラジオボタンにしたいということがあるかもしれません。APIを読む限り、設定にてラジオボタンにする方法はないようです。render属性にて描画の挙動をカスタマイズできるのですが、ソース(https://github.com/paramquery/grid/blob/master/pqgrid.dev.js#L1113)を読む限り、下記のあたりで、checkBoxSelectionを指定すると、それがカスタマイズのロジックより優先されてしまいます。 なので、本来的には、pqGridのソース自体を変更するしかなさそうです。
そこで、pqGridの本体に手を入れないように、無理やりフックするコードを書いてみたのが下記です。アンダースコア付きの関数をフックするのは如何かと思いますが、他に方法が思いつきませんでした。
<!DOCTYPE html> <html> <head> <!--jQuery dependencies--> <link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/base/jquery-ui.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/jquery-ui.min.js"></script> <!--ParamQuery Grid files--> <link rel="stylesheet" href="./pqgrid.dev.css" /> <script type="text/javascript" src="./pqgrid.dev.js" ></script> <!--Basic code --> <script type="text/javascript" > $(function () { // from pgGrid Demo var data = [ { rank: 1 , company: 'Exxon Mobil' , revenues: '339,938.0', profits: '36,130.0' , select : false}, { rank: 2 , company: 'Wal-Mart Stores' , revenues: '315,654.0', profits: '11,231.0' , select : false}, { rank: 3 , company: 'Royal Dutch Shell', revenues: '306,731.0', profits: '25,311.0' , select : false}, { rank: 4 , company: 'BP' , revenues: '267,600.0', profits: '22,341.0' , select : false}, { rank: 5 , company: 'General Motors' , revenues: '192,604.0', profits: '-10,567.0' , select : false}, { rank: 6 , company: 'Chevron' , revenues: '189,481.0', profits: '14,099.0' , select : false}, { rank: 7 , company: 'DaimlerChrysler' , revenues: '186,106.3', profits: '3,536.3' , select : false}, { rank: 8 , company: 'Toyota Motor' , revenues: '185,805.0', profits: '12,119.6' , select : true }, { rank: 9 , company: 'Ford Motor' , revenues: '177,210.0', profits: '2,024.0' , select : false}, { rank: 10, company: 'ConocoPhillips' , revenues: '166,683.0', profits: '13,529.0' , select : false}, ]; // grid var obj = { title : "sample" , flexHeight : true , width : 550 , hwrap : false , } obj.dataModel = { data : data }; obj.colModel = [ { title : "rank" , dataIndx : "rank" , width : 10 , dataType : "integer" , editable : false }, { title : "company" , dataIndx : "company" , width : 200 , dataType : "string" , editable : false }, { title : "revenues", dataIndx : "revenues" , width : 100 , dataType : "integer" , editable : false }, { title : "profits" , dataIndx : "profits" , width : 100 , dataType : "integer" , editable : false }, { title : "select" , dataIndx : "select" , width : 20 , editable : true , type : "checkBoxSelection" } ]; obj.selectionModel = { type: 'row' , mode: 'single', all: false, cbAll: false, cbHeader: false } // ここから var ori = $.paramquery.cGenerateView.prototype._renderCell; $.paramquery.cGenerateView.prototype._renderCell = function() { var arg0 = arguments[0]; if (arg0.$td !== undefined) { var ori2 = arg0["$td"].__proto__.html; arg0.$td.__proto__.html = function() { arguments[0] = arguments[0].replace("checkbox", "radio"); return ori2.apply(this, arguments); } } var ret = ori.apply(this, arguments); return arg0.column.type === "checkBoxSelection" ? ret.replace("checkbox", "radio") : ret; } // ここまで $("#grid").pqGrid(obj); $("#debug").button().click(function() { var grid = $("#grid"); var colModel = grid.pqGrid( "getColModel" ); console.log(colModel); var data = grid.pqGrid("getData", {dataIndx : [ "rank", "company", "revenues" ]}); console.log(data); }); }); </script> </head> <body> <div id="grid" ></div> <button type="button" id="debug" >debug log</button> </body> </html>

なお、このコードではShift+Clickによる複数選択ができてしまいます。